Diseño responsive o adaptativo: ¿Cuál es mejor para su periódico?
Uno de los mayores debates que hemos visto desde el ascenso del móvil es si debe optar por desarrollar un diseño web adaptable o responsive. Así que primero, ¿cuáles son las principales diferencias entre el diseño adaptable y adaptable?
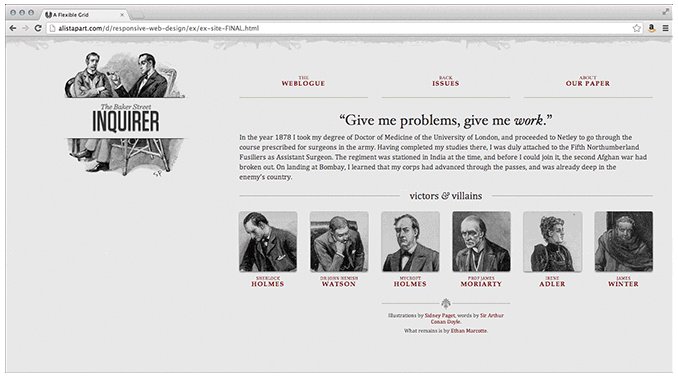
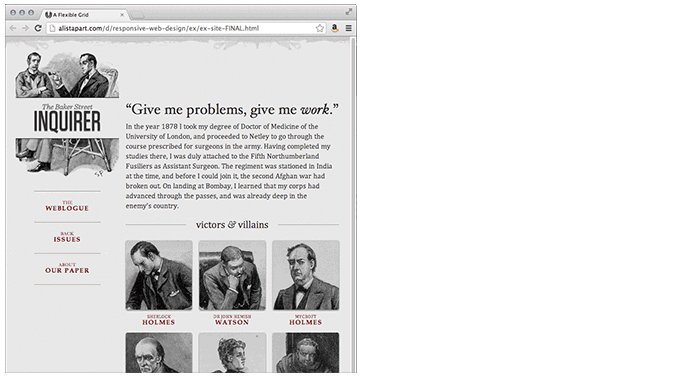
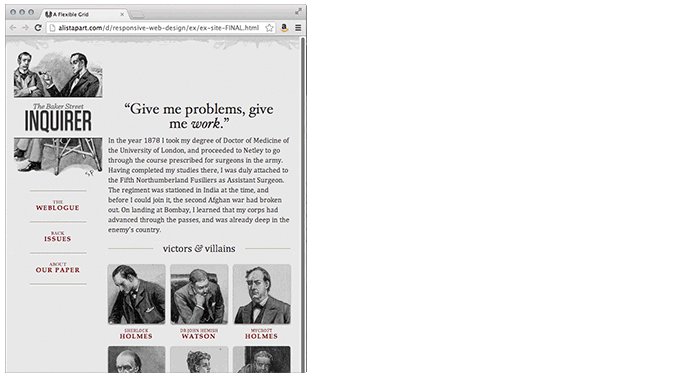
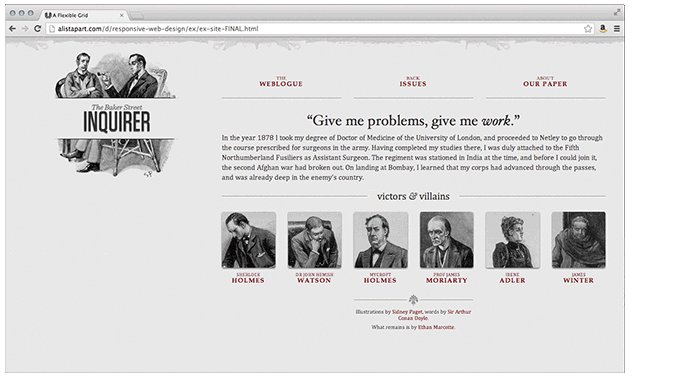
En pocas palabras, responsive es fluido y se adapta al tamaño de la pantalla, no importa lo que el dispositivo de destino. Responsive utiliza consultas de medios CSS para cambiar estilos basados en el dispositivo de destino como el tipo de pantalla, el ancho, la altura, etc., y sólo uno de estos es necesario para que el sitio se adapte a diferentes pantallas.

GIF image via: Oracle Blogs
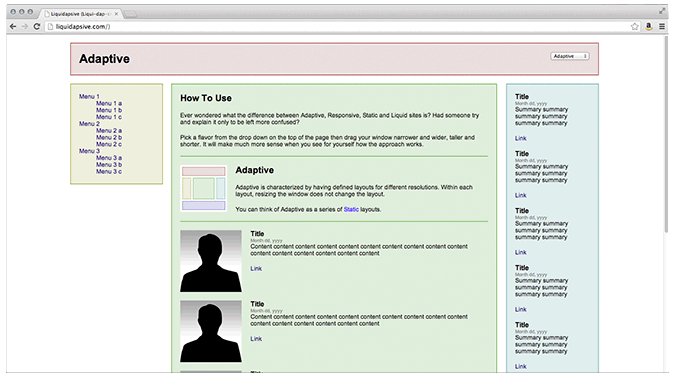
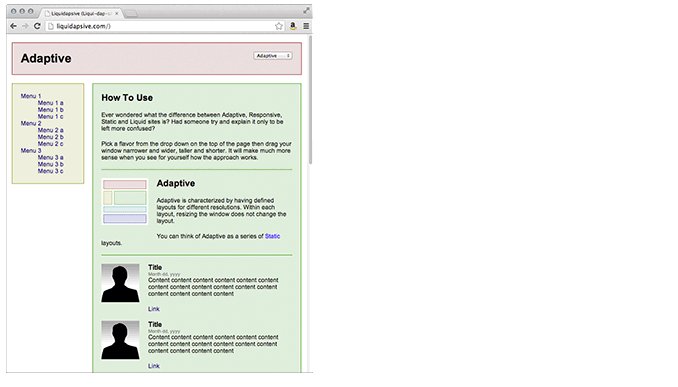
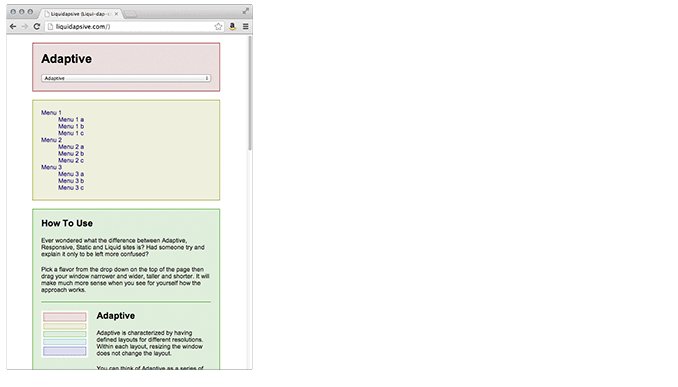
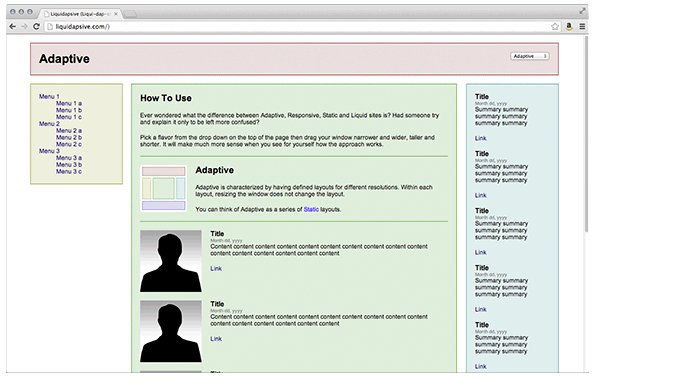
El diseño adaptativo, por otro lado, utiliza diseños estáticos basados en puntos de interrupción que no responden una vez que se cargan inicialmente. Trabajos adaptativos para detectar el tamaño de la pantalla y cargar el diseño apropiado para ello - generalmente se diseñaría un sitio adaptable para seis anchos de pantalla comunes:
- 320
- 480
- 760
- 960
- 1200
- 1600.

GIF image via: Oracle Blogs
En la superficie, parece queel diseño adaptable requiere más trabajo, ya que tienes que crear diseños para un mínimo de seis anchos. Sin embargo, la respuesta puede ser más compleja, ya que el uso indebido de las consultas de los medios (o, de hecho, no las utiliza en absoluto) puede suponer problemas de visualización y rendimiento.
Este último en particular ha creado una gran cantidad de discusión en los últimos años, ya que ha sido el caso de que muchos sitios ofrecen el modelo de escritorio completo que, aunque no se cargue en el dispositivo móvil, ralentiza considerablemente los sitios. Para evitar esto, puede utilizar consultas de medios, pero habrá algunas compensaciones, ya que un sitio de respuesta nunca será tan rápido como un sitio móvil dedicado.
¿Por qué utilizar diseño adaptivo?
Adaptive es útil para reacondicionar un sitio existente para hacerlo más amigable con el móvil. Esto le permite tomar el control del diseño y desarrollarse para dispositivos múltiples específicos. El número de dispositivos que elija diseñar depende exclusivamente de usted, de su empresa y del presupuesto general. Sin embargo, le proporciona una cierta cantidad de control (por ejemplo, sobre el contenido y el diseño) que no necesariamente tendrá el diseño de responsivo.
Por lo general, se comenzará por el diseño de una vista de baja resolución y trabajar su camino hasta asegurarse de que el diseño no se ve limitada por el contenido.
Como se mencionó anteriormente, lo más habitual es trabajar con seis tamaños de pantalla. Sin embargo, puede tomar una decisión más informada mirando su análisis web para los dispositivos más utilizados y diseñando para esas ventanas de visualización.
Si desea diseñar un sitio adaptable desde cero, también está bien. Comience de nuevo diseñando para la resolución más baja y trabaje su manera para arriba. A continuación, puede utilizar consultas multimedia para expandir el diseño para ventanas de mayor resolución. Sin embargo, si hace diseño para varias resoluciones, puede encontrar que esto hace que el diseño de "saltar" al cambiar el tamaño de una ventana.
Puede ser un trabajo adicional diseñando y desarrollando un sitio con adaptación para múltiples ventanas, por lo que usualmente se usa para la adaptación.
¿Por qué utilizar diseño responsivo?
La mayoría de los nuevos sitios ahora utilizan la diseño responsive, que se ha hecho más fácil para los diseñadores y desarrolladores menos experimentados, gracias a la disponibilidad de temas accesibles a través de sistemas CMS.
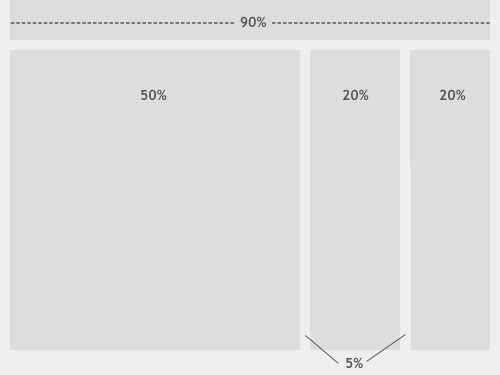
Responsive no ofrece tanto control como adaptativo, pero requiere mucho menos trabajo para construir y mantener. Los diseños responsivos son también fluidos y mientras que el adaptable puede y utiliza porcentajes para dar una sensación más fluida al escalar, éstos pueden causar de nuevo un salto cuando una ventana se cambia de tamaño. Por ejemplo, en la imagen de abajo, que muestra un diseño fluido, el diseñador utiliza anchos de porcentaje para que la vista se ajuste a cada usuario.

Crédito de la foto: Smashing Magazine
Con la respuesta usted estará diseñando con todas las disposiciones en mente y esto por supuesto puede confundir el proceso y lo hace bastante complejo. Esto significa que debe centrarse en la creación de una ventana gráfica para mediados de la resolución y, a continuación, puede utilizar consultas de medios para ajustar las resoluciones baja y alta más adelante.
Consideraciones a tener en cuenta
Como se comentó anteriormente, los sitios de diseño responsive pueden sufrir cuando se trata de velocidad de sitio (si no se implementan correctamente).
Responsive también requiere más en la forma de codificación con el fin de garantizar que el sitio se ajusta a todas y cada una de las pantallas que acceden a ella. Sin embargo, el trabajo adicional es discutible (en comparación con el diseño adaptativo), ya que el diseño adaptativo requiere que desarrolle y mantenga código HTML y CSS separado para cada diseño. La modificación de sitios adaptativos también es más compleja, ya que es probable que tenga que asegurarse de que todo siga trabajando en todo el sitio (como SEO, contenido y vínculos) cuando llegue el momento de implementarlo.
Usted debe, por supuesto, también considerar la experiencia del usuario. Debido a que la respuesta esencialmente baraja el contenido alrededor con el fin de adaptarse de forma fluida a la ventana del dispositivo, tendrá que prestar especial atención a la jerarquía visual del diseño, ya que se mueve alrededor.
De acuerdo con Amy Schade , "diseño responsivo a menudo se convierte en la solución de un rompecabezas - cómo reorganizar elementos en páginas más grandes para encajar skinnier, páginas más largas o viceversa. Sin embargo, asegurar que los elementos encajen dentro de una página no es suficiente. Para que un diseño de responsive sea exitoso, el diseño también debe ser utilizable en todas las resoluciones y tamaños de pantalla ".
Así que no hay atajos para la técnica que usted decida utilizar - ambos requieren el trabajo que viene con la creación de un sitio que es esencialmente de un solo tamaño para todos. Responsive tiene una ligera ventaja, ya que no lo hará, en el futuro, la necesidad de pasar una gran cantidad de tiempo en el mantenimiento del sitio.
La decisión
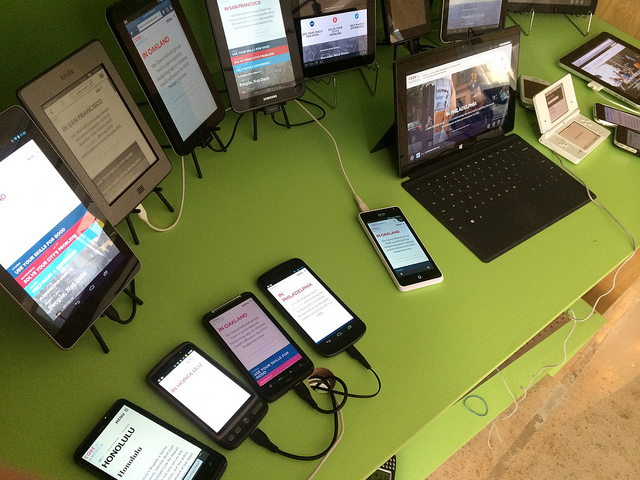
Cuando se trata de ello, la clave es considerar a su audiencia en primer lugar, no importa qué técnica de diseño que adopte. Una vez que sepa exactamente quiénes son y qué dispositivos tienden a acceder al sitio, es más fácil diseñar con ellos en mente cuando se trata de diseño, contenido y así sucesivamente.

Crédito de la foto: Jeremy Keith
También dependerá en gran medida de si usted tiene un sitio existente para trabajar con o que está empezando desde cero. El diseño de respuesta se ha convertido en la técnica de diseño de ir y se piensa que alrededor de 1/8 sitios web ahora usan respuesta (aunque hay poco o ningún dato sobre cuántos usan adaptación). Las tasas de adopción para responder también están creciendo rápidamente y casi han alcanzado el mismo nivel que los sitios móviles independientes.
Con todo eso en mente, es seguro decir que la respuesta suele ser la técnica preferida si sólo debido al trabajo en curso que exige el diseño adaptativo.
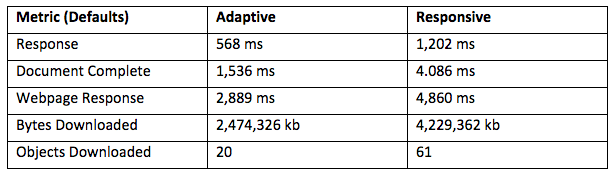
Sin embargo, si un cliente o compañía tiene el presupuesto, entonces adaptivo podría ser una mejor opción, de acuerdo con una prueba realizada por Catchpoint . Construyeron dos sitios en WordPress, uno con el tema WP TwentyFourteen y otro con un plugin llamado Wiziapp .
El complemento sirve un tema móvil a los usuarios dependiendo del dispositivo al que accedan y también ofrece opciones avanzadas de configuración para que pueda agilizar aún más el proceso.
Los resultados en tiempo de carga hablan por sí mismos:

Cabe señalar que no se realizó ninguna optimización en absoluto, pero esto demuestra que el sitio sensible está descargando todo lo que se requiere para el escritorio. Así que la derecha de la caja, el tema no ofrece un rendimiento muy bueno en absoluto.
Una vez más, esto puede ser superado mediante consultas de medios, pero lo anterior sirve como un buen ejemplo de por qué el diseño sensible - aunque es una opción popular - no siempre es el mejor para móviles. Hasta que algo mejor viene adelante sin embargo, es difícil saber lo que podemos hacer al respecto, aparte de aprender a codificar adecuadamente e implementar un gran sitio de respuesta.
¿Así que la conclusión?
El diseño responsable seguirá siendo popular, pero eso podría ser porque todavía no hemos encontrado una solución decente para el mantenimiento pesado que las demandas adaptativas. Sin embargo, el diseño adaptativo no ha desaparecido, a pesar del aparente amor de la red por responder, por lo que es posible - al menos en teoría - que podamos ver algunas mejoras que saldrán del diseño.
Próximos pasos
Si desea empezar a burlarse de su propio diseño adaptativo, puede hacerlo con Bigpress. La plataforma colaborativa viene con puntos de interrupción preestablecidos y personalizados. Una vez que haya terminado, active el modo Spec para automatizar su transferencia a los desarrolladores.


Escribe tu comentario